採用サイトにも欠かせない UIとUXとは?
同じサービスを提供するにも、見やすさや使いやすさって重要ですよね。採用サイト作成においても、応募者の数を増やすために欠かせない要素のひとつです。
今回は、採用サイト製作にも関わる「UI」と「UX」の詳細や違いについてのお話です。

目次
UIとは

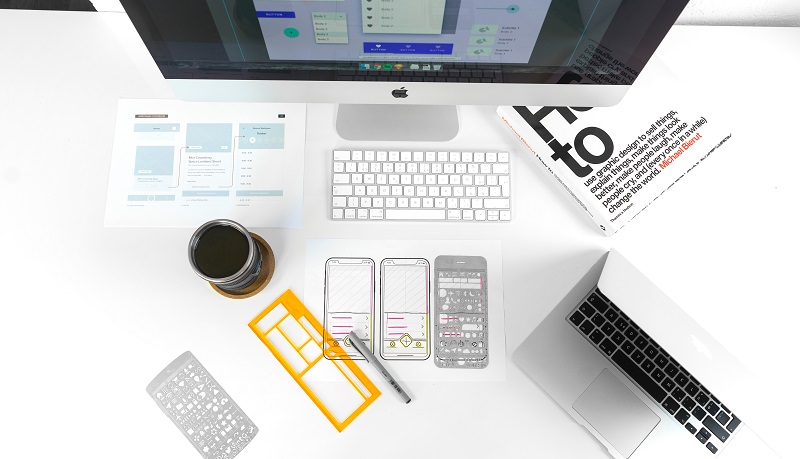
UI(ユーアイ)とは「User Interface(ユーザーインターフェース)」のことです。「ユーザーの目に触れるもの」といった意味で使われています。UIデザイン、UI設計、といった形で使われますが、これはそのまま「ユーザーの目に触れる場所をデザイン、設計する」ということです。
「Interface(インターフェース)」とは「接点、境界面、接触面」といった意味を持つ言葉で、もとは「コンピューターとそれを使うユーザー繋ぐ部分」を指しました。
そこから、現在では主にWebサイト・ホームページ制作におけるデザインやメニューを意味する言葉として使われています。
良いUIデザインとは、「欲しいものがどこにあるのかすぐにわかる」状態です。反して良くないUIは「文字が小さくて読みづらい」「ボタンに別の画像が被っていて押せない」「奇抜な配色で目がチカチカする」といったものを指すことが多いです。
CUIとは

耳慣れない言葉かもしれませんが、CUIもUIの種類のひとつ。CUIとは「Character User Interface(キャラクターユーザーインターフェース)」の略です。「Character(キャラクター)」は「文字」の意味で使われているので、そのまま「文字でユーザーに触れる場所」ということになります。
パソコンやスマートフォンなどのデバイスは、専用の言語で「画像を表示してください」「データを保存してください」という命令文による指示を受けて初めて動きます。
この命令文を入力する画面のことをCUIといいます。
GUIとは

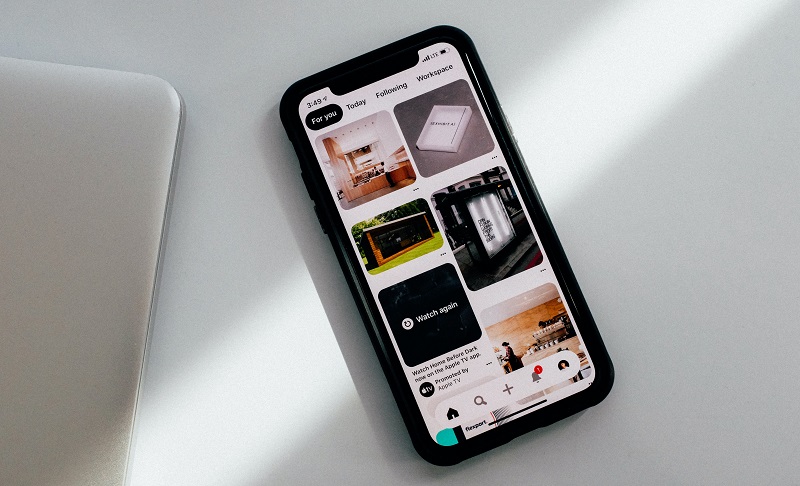
GUIとは、「Graphical User Interface(グラフィカルユーザーインターフェース)」の略で、視覚的な操作で動く画面のことです。
パソコンやスマホなどは本来、専用の言語による命令文を受けて動きます。ほとんどの人はこの言語を知りませんが、写真を撮ったりデータを保存したりと、これらのデバイスを普通に使うことができますよね。
これは、「このボタンを押したときに、データを開いてください」という命令文が組み込まれているから。
私たちがふだん触れている画面は、ほとんどがこのGUIで構成されています。つまり、単に「UI」とだけ言われた場合は、この「GUI」について指しているケースが多いと言うことですね。
UXとは
UX(ユーエックス)とは、「User Experience(ユーザーエクスペリエンス)」のことです。
「Experience」とは「経験、体験」という意味です。つまりUXは「ユーザーが体験するもの」といったニュアンスですね。
採用サイトを見ていて「ここに入りたい」と思うこと、通販サイトで「欲しい!」と感じた商品を購入すること、動画サイトで観た映像を「面白い」と感じること…これらすべてがUXにあたります。
ホームページにおけるUI・UX
ユーザーに質の良い体験(UX)をしてもらうためには、使いやすい・わかりやすいサイト(UI)でなければなりません。密接な関係にあるUIとUX。企業ホームページにおいてどのようなポイントに気を付けるべきなのかをまとめました。
コーポレートサイト

コーポレートサイトとは、企業のことをお客様に知ってもらうためのもので、いわば「Web版のパンフレットや名刺」のようなもの。
ここでユーザーに体験してもらいたいのは、企業に良いイメージを持ってもらうことです。
紹介する製品やサービスを気に入って購入・申込をしてもらう、というところが最終地点。そのために必要なのは、提供している製品・サービスの魅力をわかりやすく伝えることです。
商品のメリットや性能を箇条書きにしたり、操作感がわかるように動画を付けたり、実績などの数字をグラフで表示したり…というのが、目的とするUXのためにUIが担うポイントになってきます。ほかにも、柔らかくて優しいイメージに合わせて手書きのイラストを使用する、先進的なイメージに合わせてグレーや寒色系の配色にする、というのもUIの工夫です。
採用サイト

企業の良さを伝えるという点においてはコーポレートサイトと変わりませんが、やはり一番重要なポイントは「この会社に入りたい!」と思ってもらうこと。自社と相性がよさそうな求職者にエントリーしてもらうことが目的です。
そのために大切なのは、ユーザーが「楽しくいきいきと働けそう」「やりがいのある仕事ができそう」「自分のスキルを活かせそう」と思ってくれるような工夫をします。
有効なのは、実際に働いているスタッフのインタビューや座談会の内容を、写真付きで掲載すること。求職者は仕事の楽しさややりがいに対するリアルな声に加えて、一緒に働くかもしれない社員の顔や雰囲気を事前に知ることができます。
社員の数字的なデータをグラフで表すのもお勧めです。男女比や年代、通勤時間や勤続年数など、ただ「○%」と表記されるよりもイメージしやすくなります。
まとめ
ユーザーと接する部分、ホームページ制作においては全体のデザインやメニューの仕様などを指すUI(ユーザーインターフェース)、サービスの利用などによってユーザーが得られる“体験”を指すUX(ユーザーエクスペリエンス)についてお話ししました。
Webサイト作成にあたって欠かせない要素であるUXとUI。「ユーザーにどういう動きをしてほしいのか?」をよく考えて、わかりやすく魅力的なUIデザインをする必要がありますね。
コーポレートサイト、採用サイトの制作を依頼する際は、「お客様に何を体験してほしいんだろう?」という点を考えると、より魅力的なホームページに仕上がるかもしれません。
今回の記事が参考になれば幸いです。
採用サイト制作 をお考えなら、ウェブサイにお任せください
株式会社WWG ウェブサイ
愛知県名古屋市中村区名駅5-16-17 花車ビル南館5F
※お問い合わせ、お電話、ご連絡はコチラから
ライター:野倉